微信小程序加粉/微信客服加粉/获客助手加粉不仅支持已绑定到好多粉的落地页直接关联落地页使用,无需修改源码使用!也支持提供跳转链接,可自行通过跳转链接在需要触发打开的位置打开跳转链接即可正常打开!
如果落地页已绑定到好多粉后,且已设置带有打开按钮的点击或长按复制弹窗或插件功能,仅需点击关联落地页即可正常打开,无需通过跳转链接打开!
教大家如何在自建站上跳转到小程序,微信客服加粉/获客助手加粉功能都是类似操作!
设置教程:
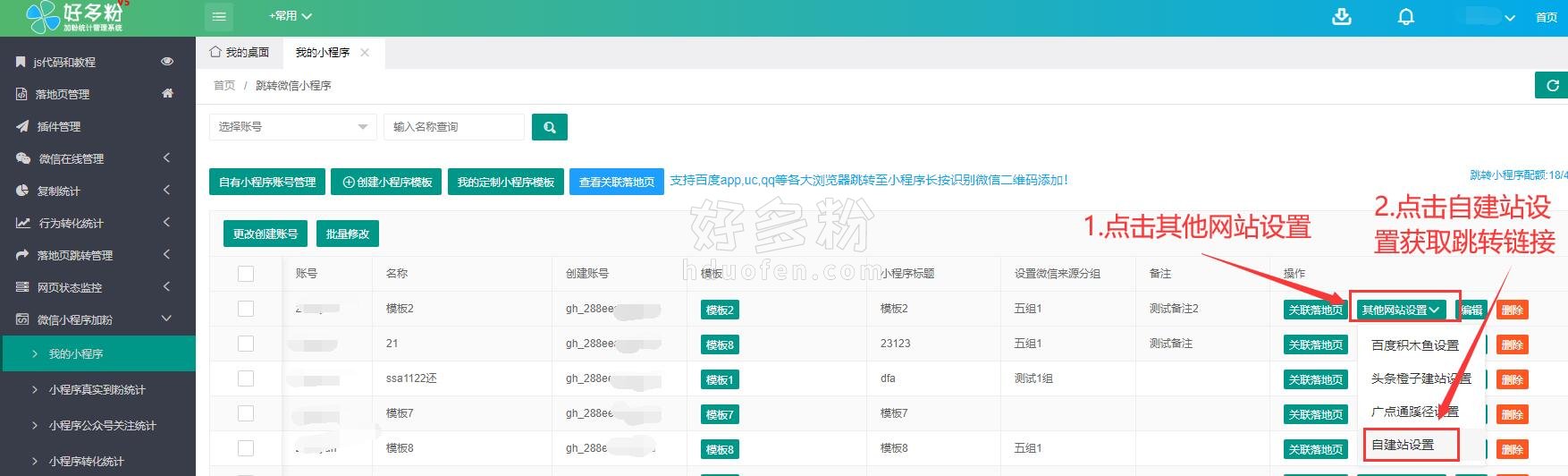
1.好多粉后台新建小程序模板

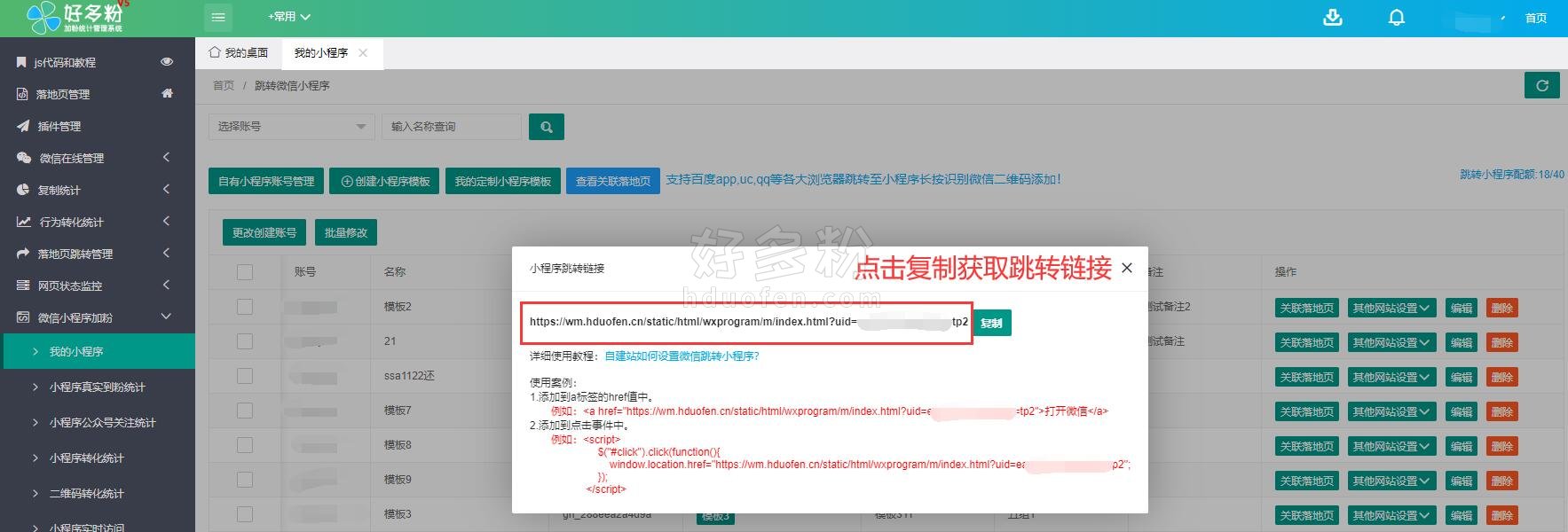
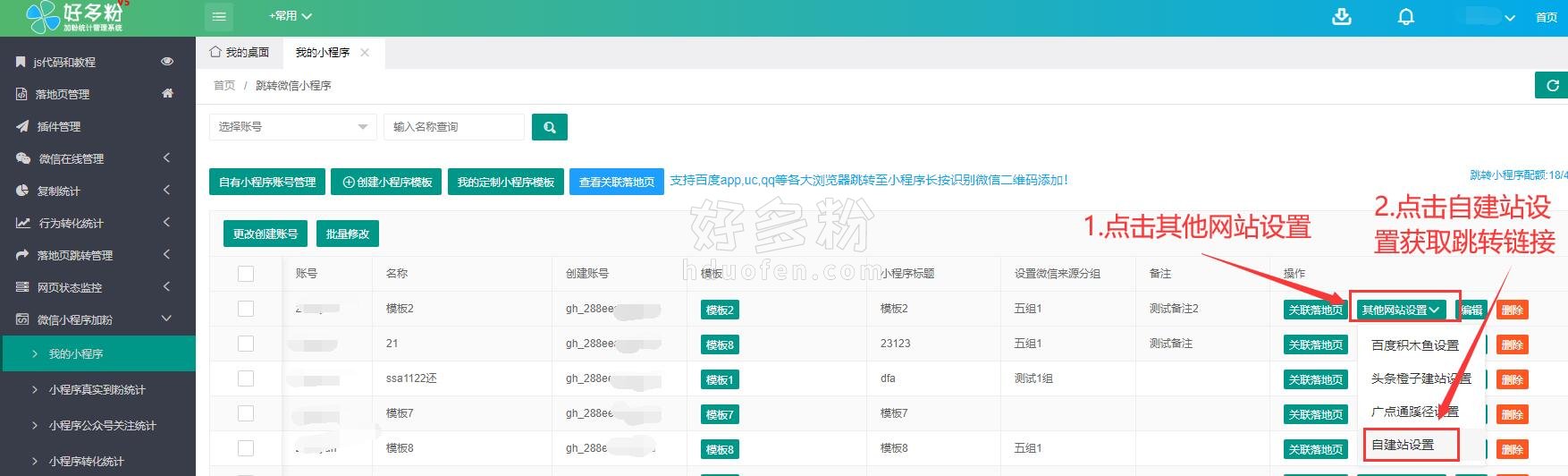
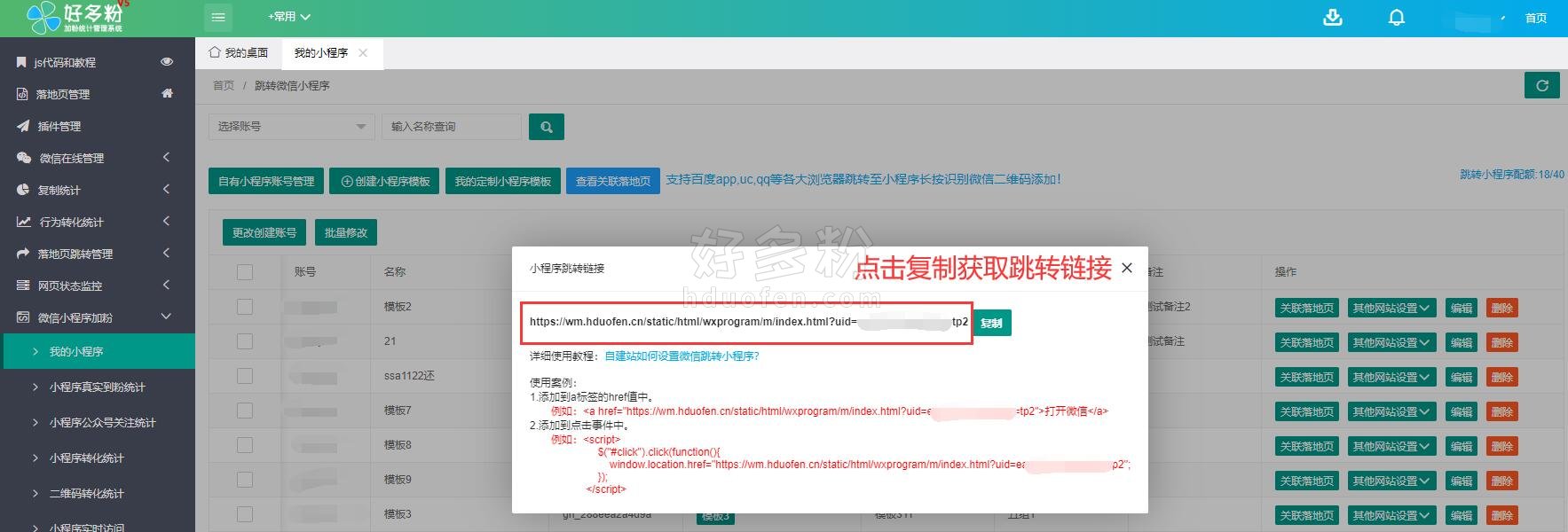
2.获取小程序跳转链接

3.设置到自建落地页
以下两种常见的添加方式:
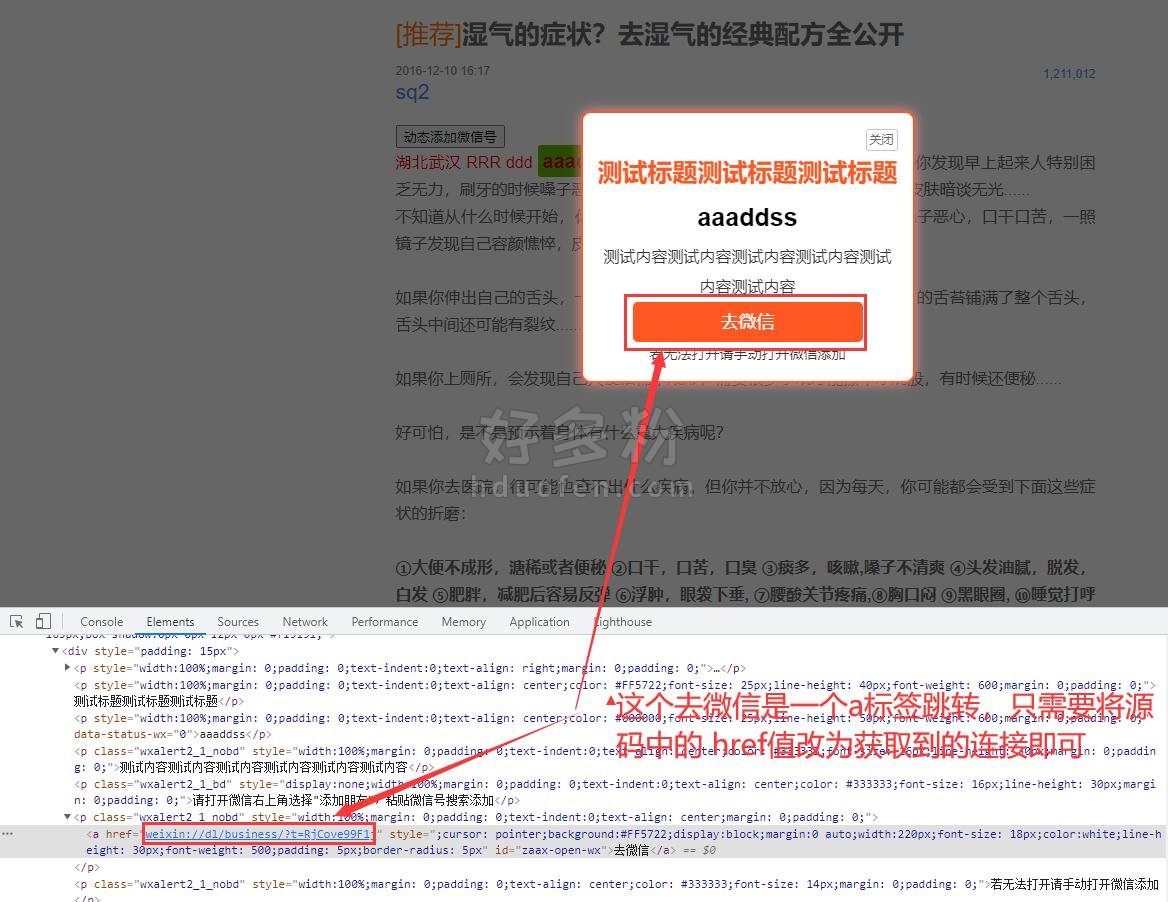
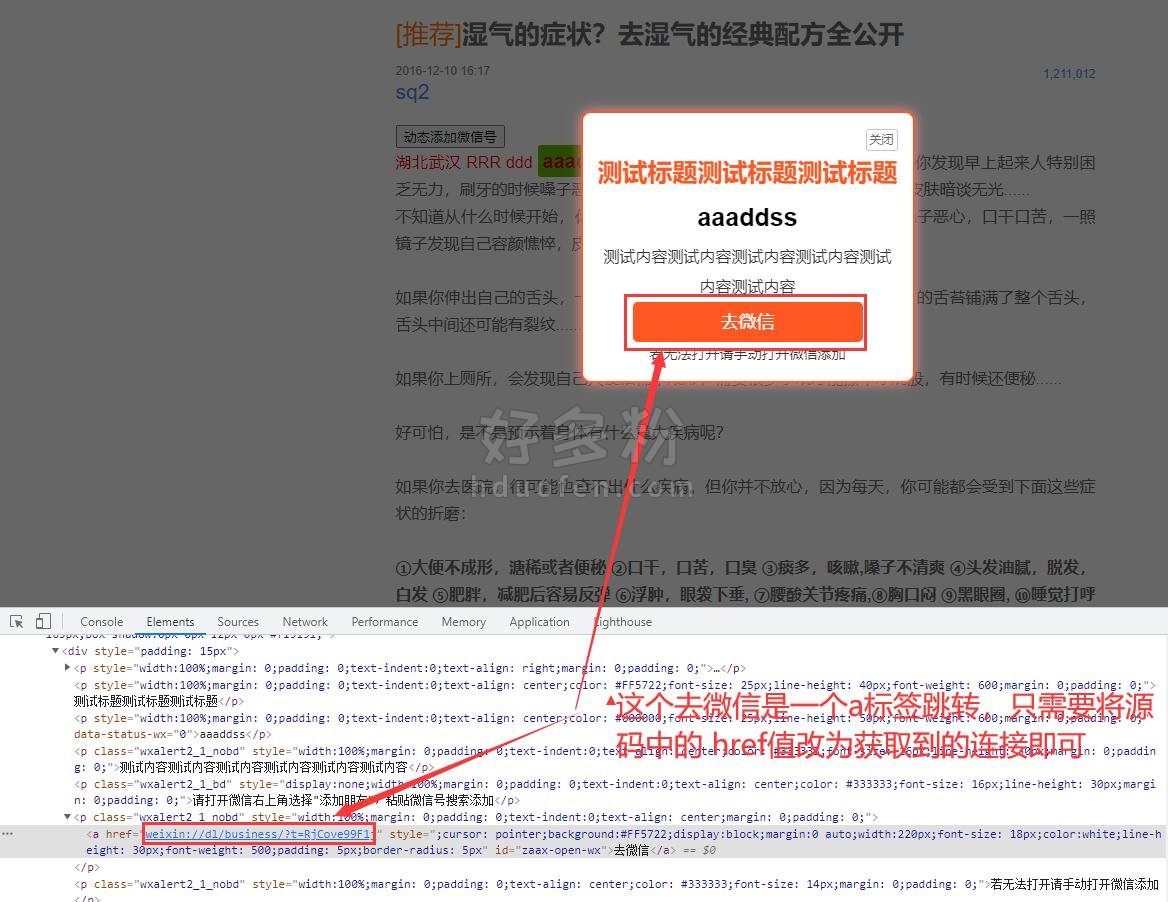
3.1 例如通过a标签跳转的方式,直接将href值修改为得到的小程序跳转链接即可

案例代码:<a href="https://wm.hduofen.cn/static/html/wxprogram/m/index.html?uid=ea81021exxxx&tp=tp2">打开微信</a>
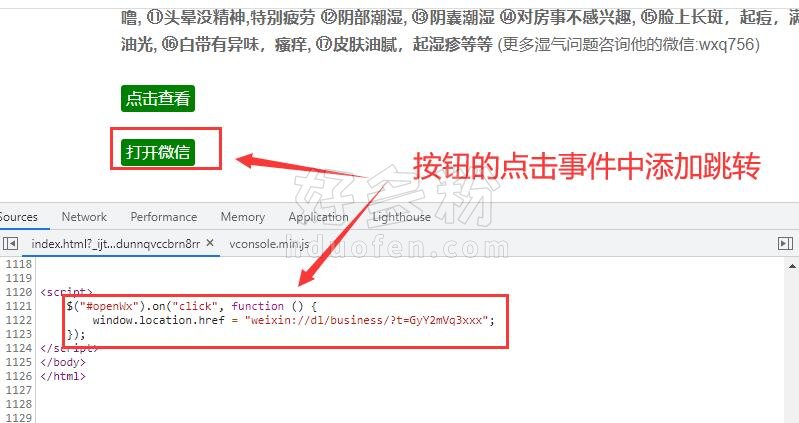
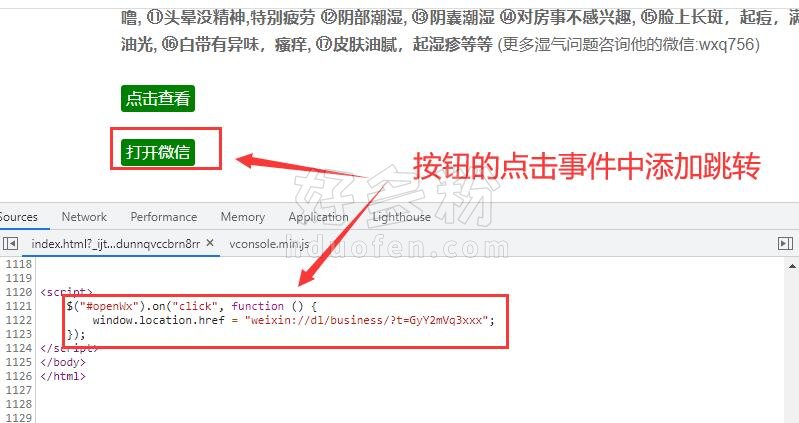
3.2 例如通过点击事件跳转方式:

案例代码:<script>
$("#click").click(function(){
window.location.href="https://wm.hduofen.cn/static/html/wxprogram/m/index.html?uid=ea81021exxxx&tp=tp2";
});
</script>